wordpressでは、サイトのアイコンを作ることができます。しかし、記事を作る方が重要だと考えている方が多いため、「あったらいいな~」程度で考えている方が多いと思います。いろんなサイトを見に行くとサイトアイコンを設定していないため、表示されるアイコンがwordpressのものになっていることがあります。かくいう私もwordpressのアイコンでした。今回の記事では、サイトアイコンの特徴とサイトアイコン作成の手順について紹介していきます。
サイトアイコンの特徴と重要性は?
サイトアイコンの正式名称はファビコンと呼ばれています。フェイバリットアイコンの略で「お気に入りのアイコン」という意味です。お気に入りとは、指定したウェブサイトを後で見返すために登録しておく機能のことをいいます。アイコンとは、コンピュータの画面で選択すると一定の操作できるシンボルマークをいいます。
つまり、サイトアイコンは画面上で一定の操作ができるウェブサイトをシンボルマークとして登録したものをいいます。

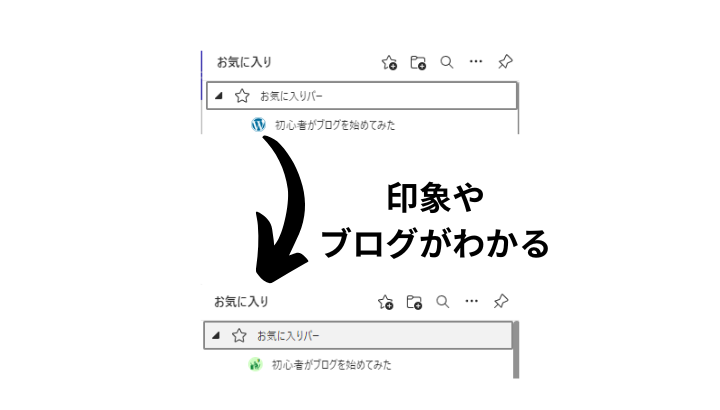
サイトアイコンはブックマークやタグが重なったときにアイコンでどのサイトかわかるので以下のように読者に便利になります。

このように目に留まるということは、「サイトアイコンは印象に残ります」
そのため、ブログのクリック数にも影響があるでしょう。
wordpressでサイトアイコンを表示させる手順

サイトアイコンは、以下のような手順で作成します。
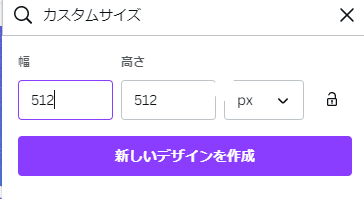
①サイトアイコンを512×512pxで作成する
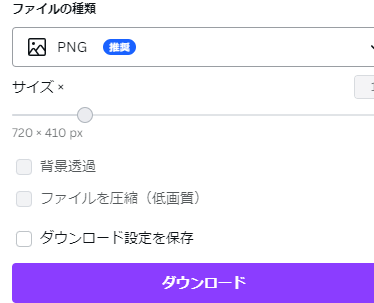
②作成したアイコンはpngで保存する
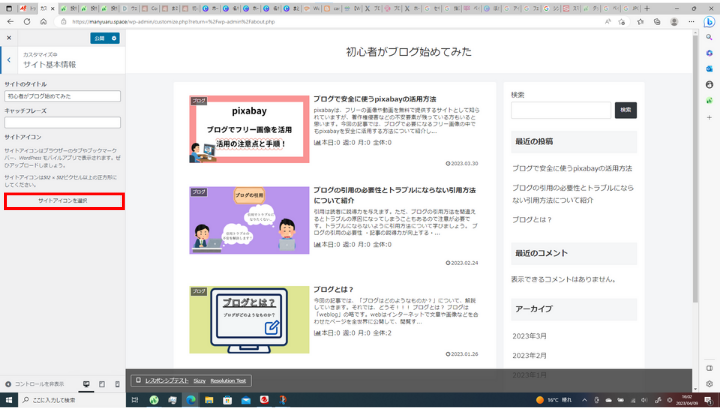
③wordpressのサイト基本情報から作成したアイコンを選択する
①サイトアイコンを512×512pxで作成する

wordpressのサイトアイコンのサイズは512×512px以上の正方形という指定があります。
そのため、上記のようなサイズにしましょう。
Canvaで作成する場合は、右上のデザインの作成から
②作成したアイコンをpngにしましょう。

作成した画像を保存する方法は、「png」や「jpg」などがあります。
サイトアイコンでは、pngで保存しましょう。pngの特徴は背景の透過にあります。アイコンのサイズが正方形の512×512pxなのでそのままアイコンを作成して表示すると正方形のまま表示されます。
pngで背景の透過することで指定した形で表示されるので試してみましょ。
③wordpressのサイト基本情報から作成したアイコンを選択する


wordpressの外観のカスタマイズからサイト基本情報をクリックするとサイトアイコンの選択が表示されるので作成したアイコンを選択することで表示されます。
まとめ:

今回は、wordpressでサイトアイコンの必要性と作成手順について紹介していきました。
サイトアイコンは印象を残します。
タグやブックマークが重なるときにサイトアイコンでどのブログか理解することができるのでサイトアイコンを作成することが重要になってきます。
最後まで読んでいただき、ありがとうございます。



コメント